Visa
Customer focused redesign for the world's most widely used payment method.
Project Details
- Industry: Financial Services
- Role: User Experience Design
- Company: Publicis Sapient
- Client: Visa
- Date: 2019
Quick Facts
- CyberSource accepts and manages payments in 97% of the countries on the planet
- $241B payments processed in fiscal year 2018
- 11K Transactions per second processed globally
- $480B processed by Visa and CyberSource annually
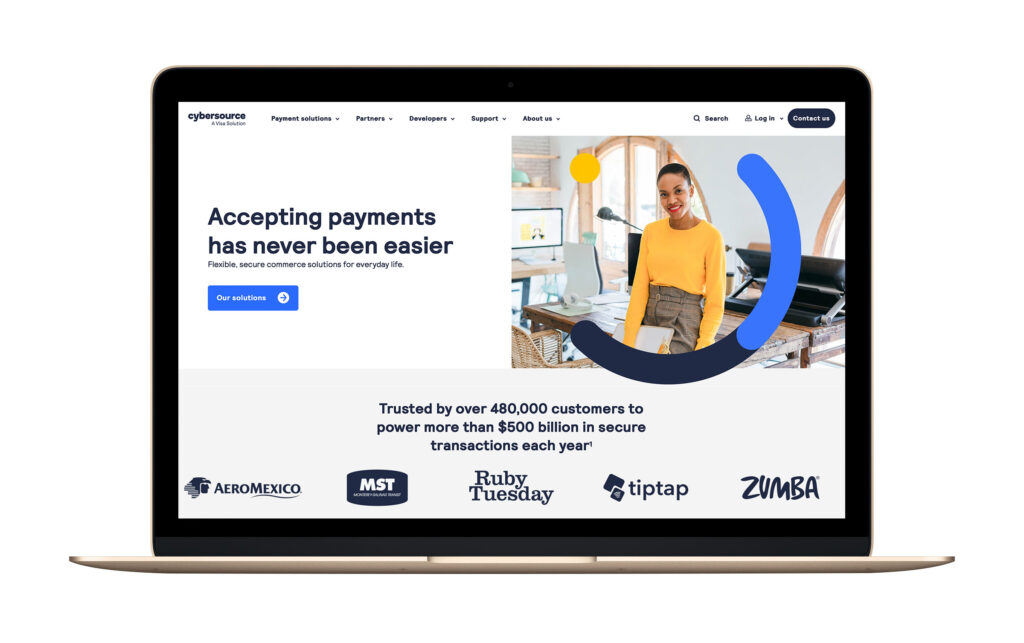
CyberSource, the payment processing division of Visa, used by some of the largest brands around the globe to process transactions was our client. Our team explored how to best position CyberSource in the market while creating loyalty and customer satisfaction. This meant working with Visa’s upper management to help steer the design process.
Challenge
- User Retention: – Analytics revealed that the majority of users drop off after visiting the homepage
- Device Usage: – Predominantly desktop users, with most visitors using a 1920px screen resolution
- Engagement: – The average time spent on the site was less than one minute
Goals
- Enhance User Experience: – Improve navigation and way finding to facilitate easier site exploration. Optimize page-level messaging and content to increase relevance and engagement
- Increase Conversion Rate: – Implement strategies to convert potential customers into actual customers
- Brand Alignment: – Ensure all improvements align with the client’s short- and long-term brand vision
Process
- Research and Strategy : – Conducted research on best practices, industry landscape, and then presented designs to our internal team and gathered feedback.
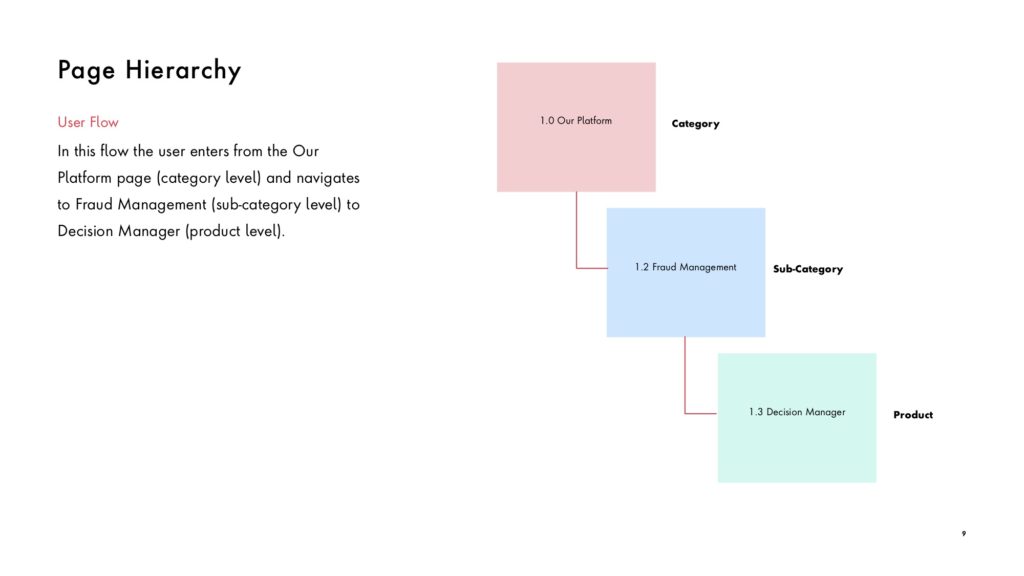
- Information Architecture : – Created new site map and evaluated page level content and messaging.
- Holistic Design Audit : – Reviewed current brand guidelines such as colors, font, logos, and already existing user interface components. Evaluated current components and made updates to make them more modern and flexible and created new components when necessary.
- Wireframes : – Designed out wireframes and templates for the most important areas of the website include global navigation, homepage, category page, sub-category page, and the search experience.
- Prototype : – I created different design variations across different viewport sizes (mobile, tablet, and desktop). Reviewed with internal team, presented work to client during review sessions, synthesized feedback, and handed off to visual design.
- User Testing: – Delivered prototypes that were used for user testing with the Visa User Experience team. Helped to create way-finding exercises used to validate our design for global navigation.
Prototypes
Simple flow
Category level page to a product page across both large desktop (1920px) and mobile (375px) viewports
Open Prototype →
Search experience and campaign landing page
Across both large desktop (1920px) and mobile (375px) viewports
Open Prototype →
Resolution
The outcome was a modern design with a set of global components that could be scaled across the site and marketing pages. Presented designs in front of Visa marketing executives, product owners, and sales teams all of which were approved and moved into visual design.
Deliverables
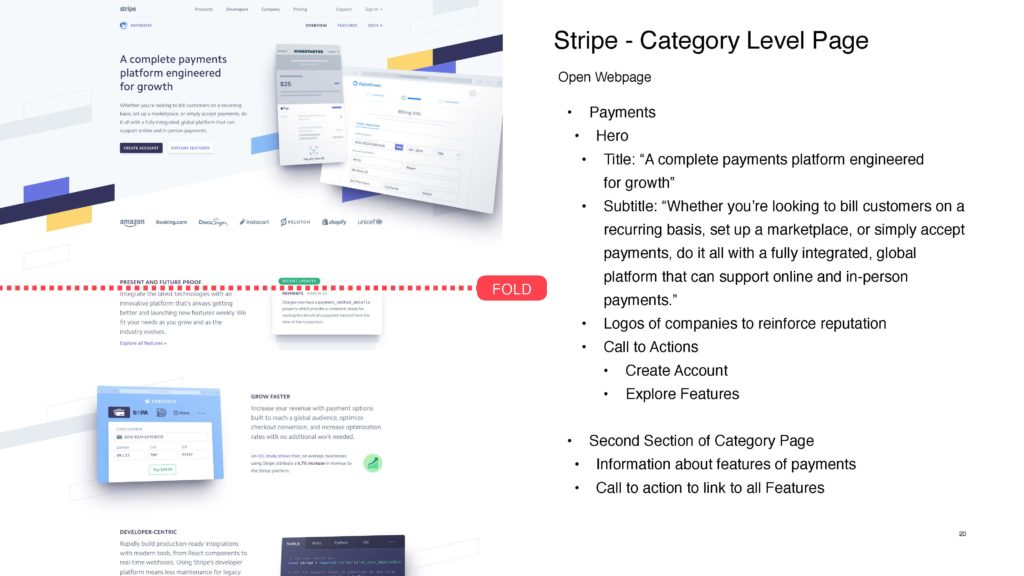
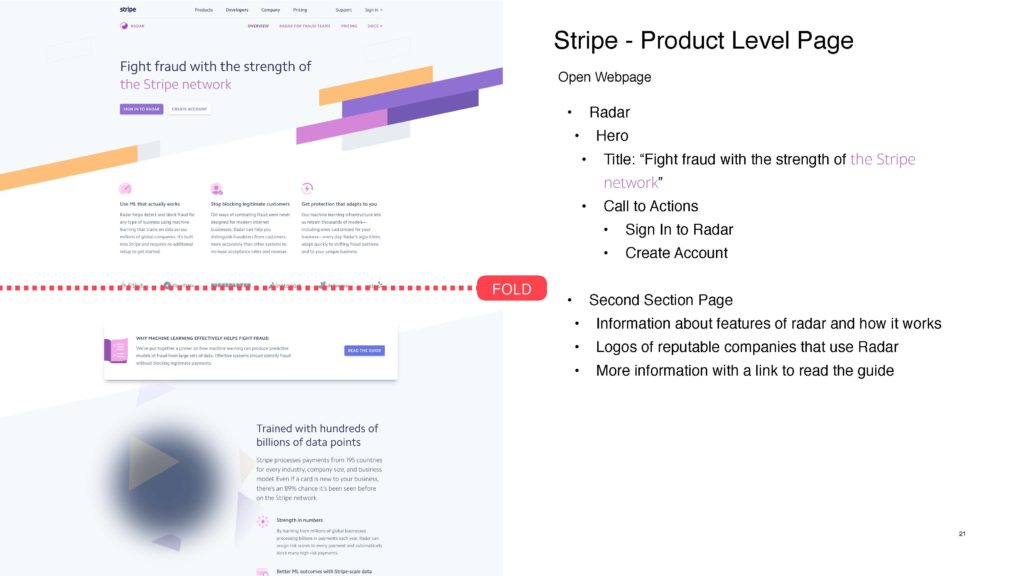
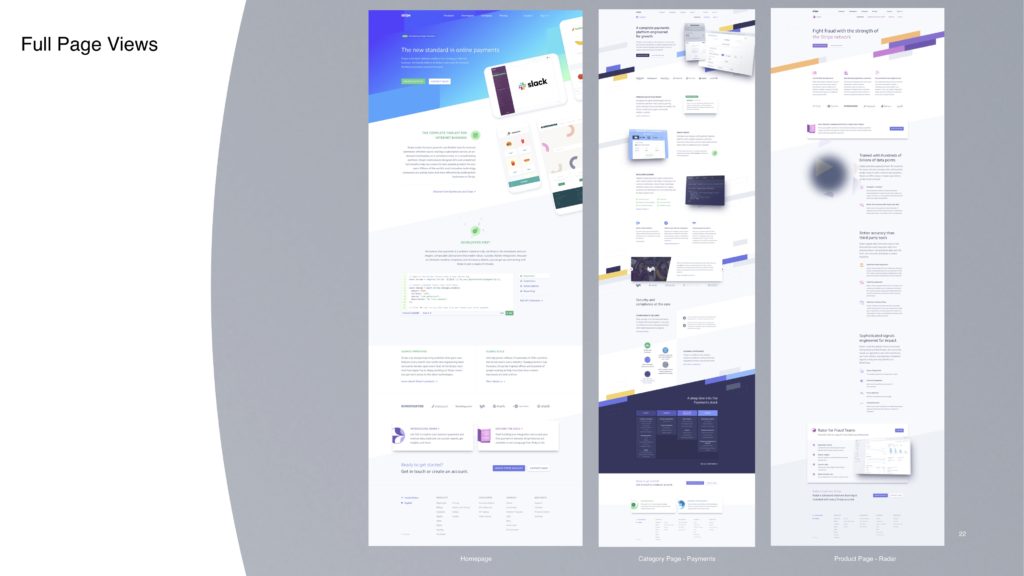
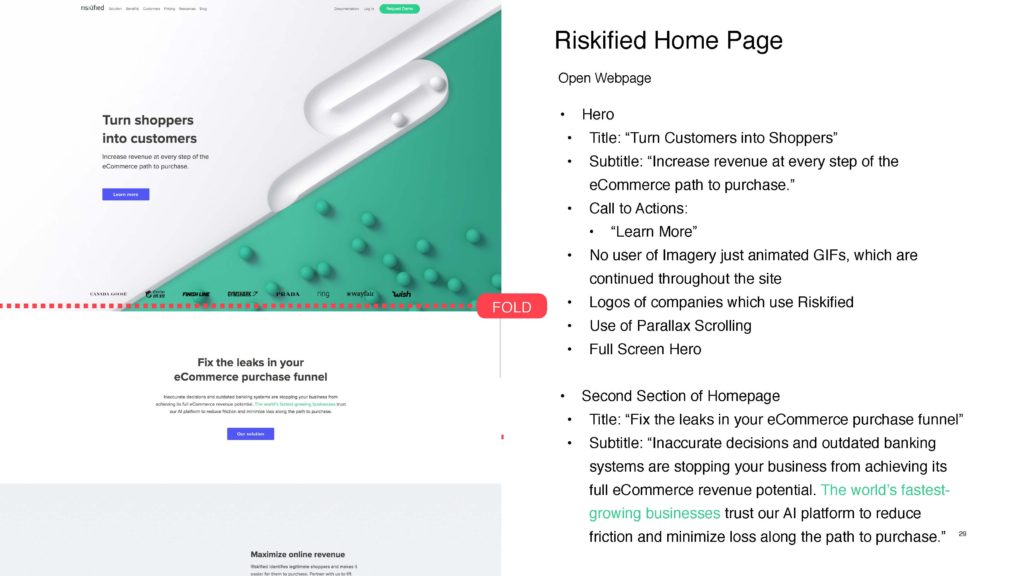
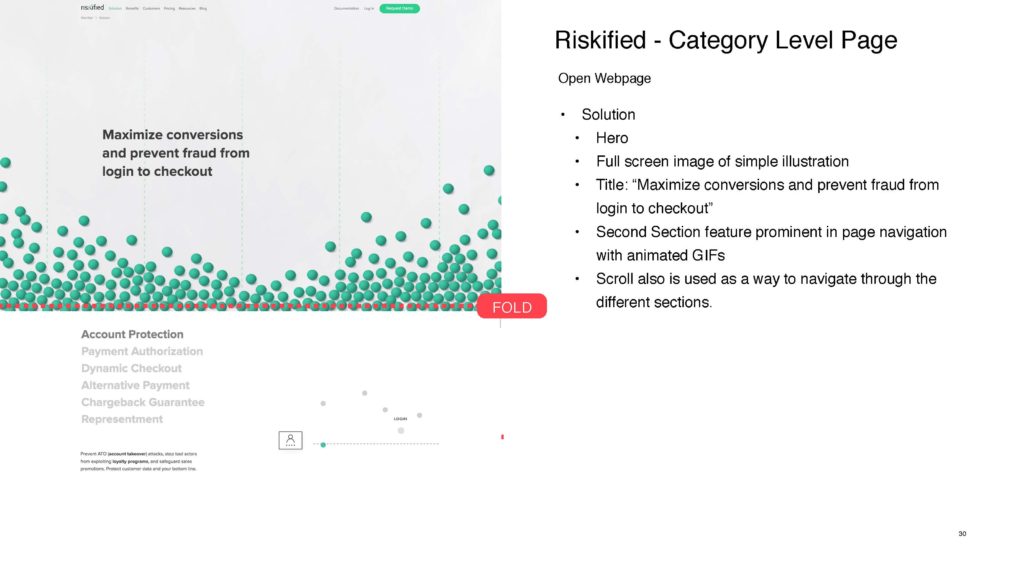
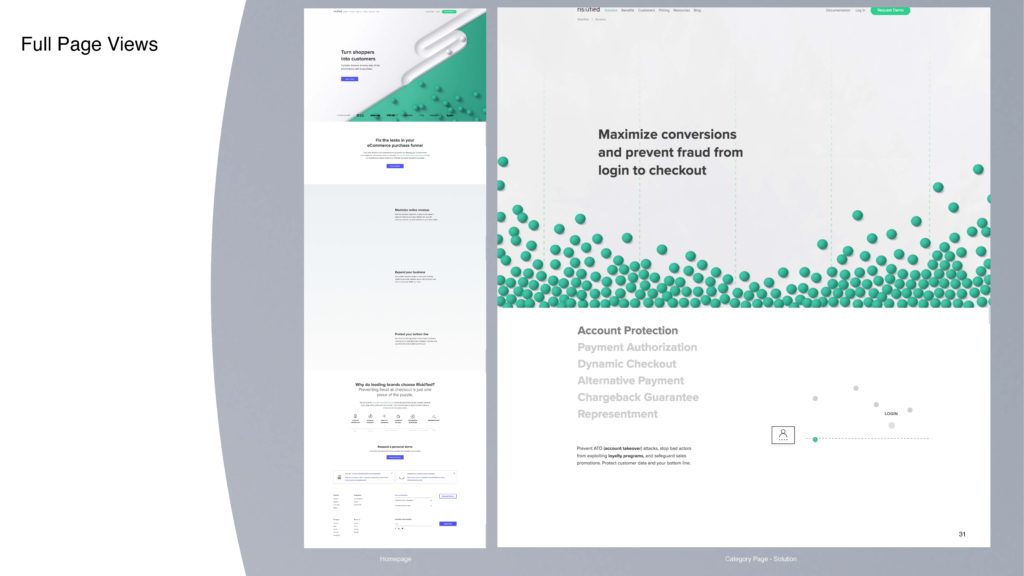
Competitor Analysis
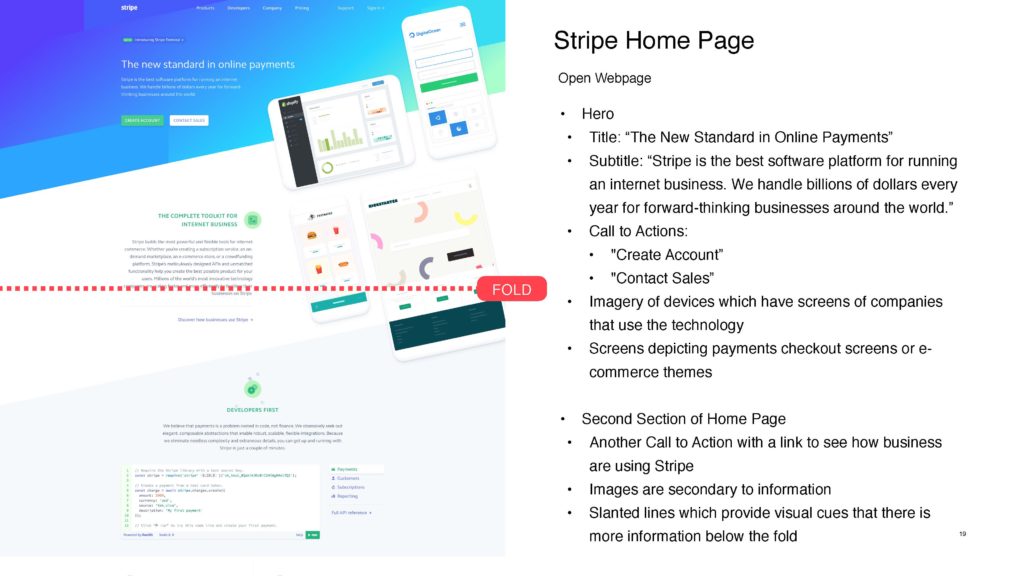
To better position the client within the competitive landscape we looked at how content was displayed across four similar companies in their industry. I matched up one-to-one each page we were required to deliver: category page, sub-category page, and product page. Analyzing how and what information was communicated throughout the page top to bottom, provided a clear strategy one how to best position and layout components while developing a solid content page hierarchy.
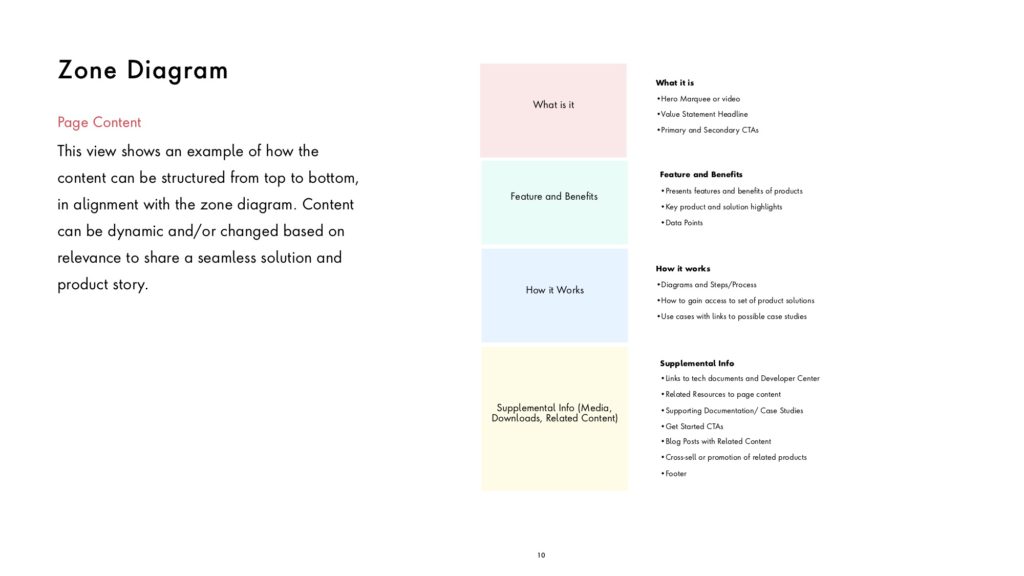
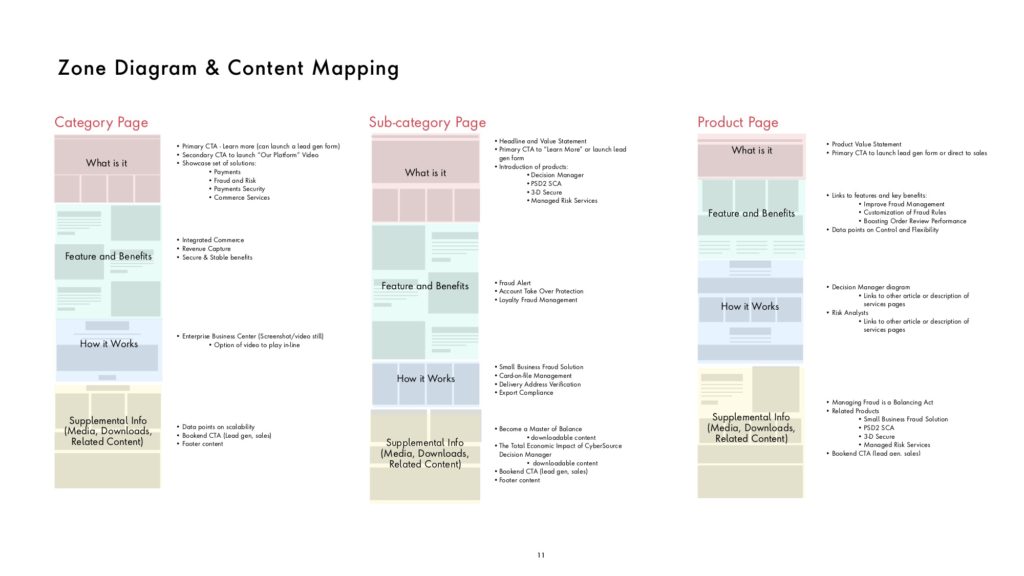
Zone Diagrams
Telling a solid story throughout the page allows the user to easily find the information they need in order to make important decisions for their business. The zones help neatly group and organize content across all pages of the site. This is very helpful within large complex sites for the user to know where to go to find the information needed.
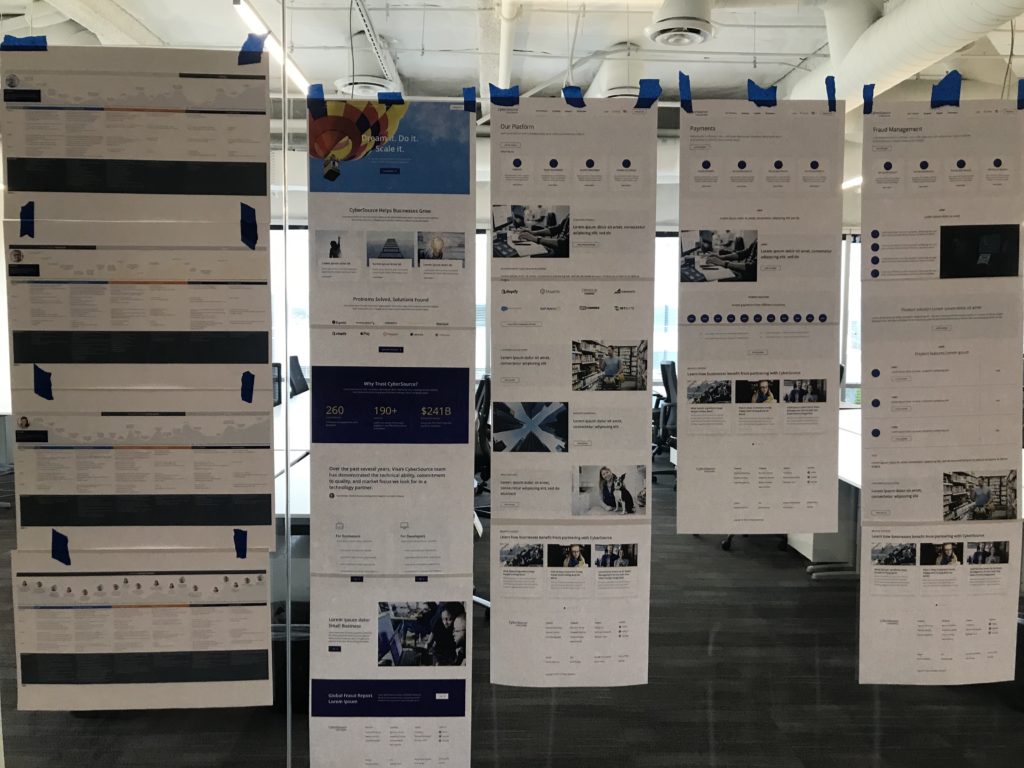
The War Room
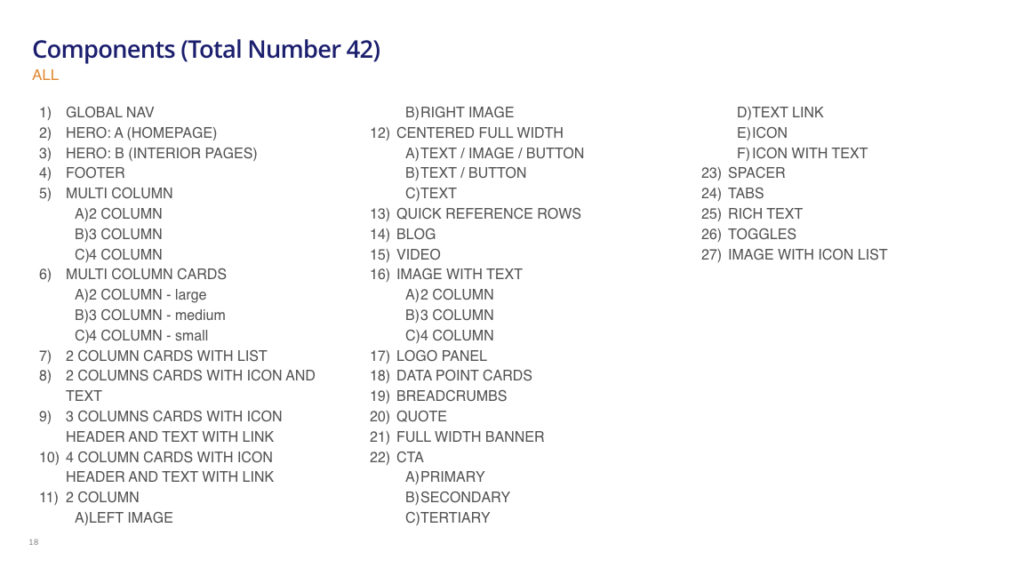
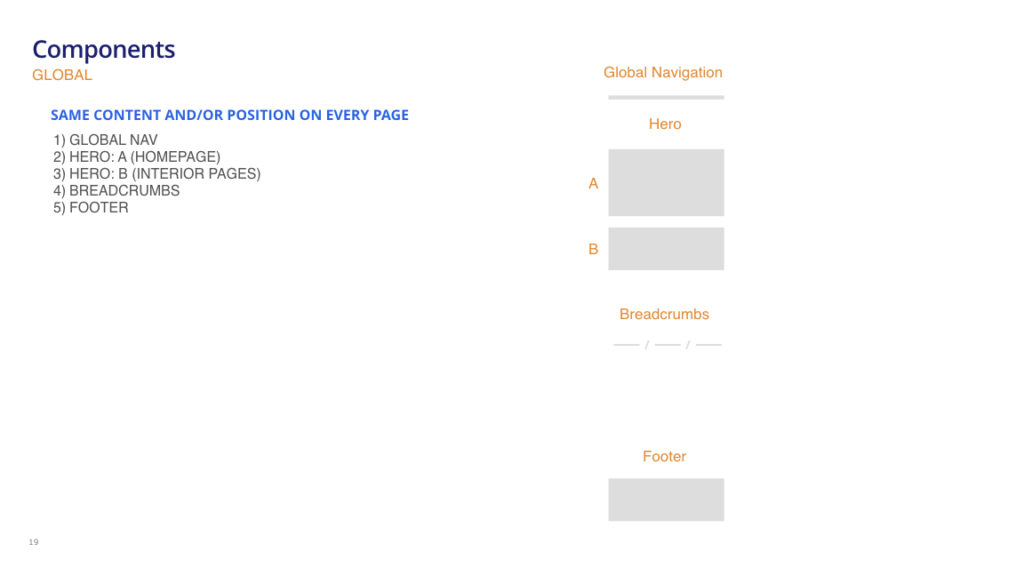
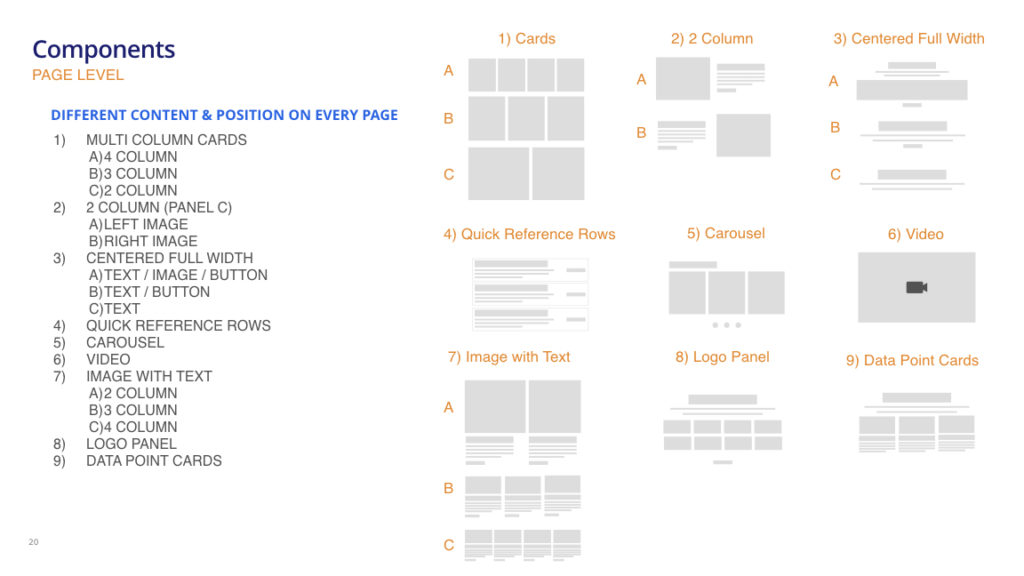
Components
Created a flexible system of components that allowed our client to create and build out their website.